Writeup
Collections
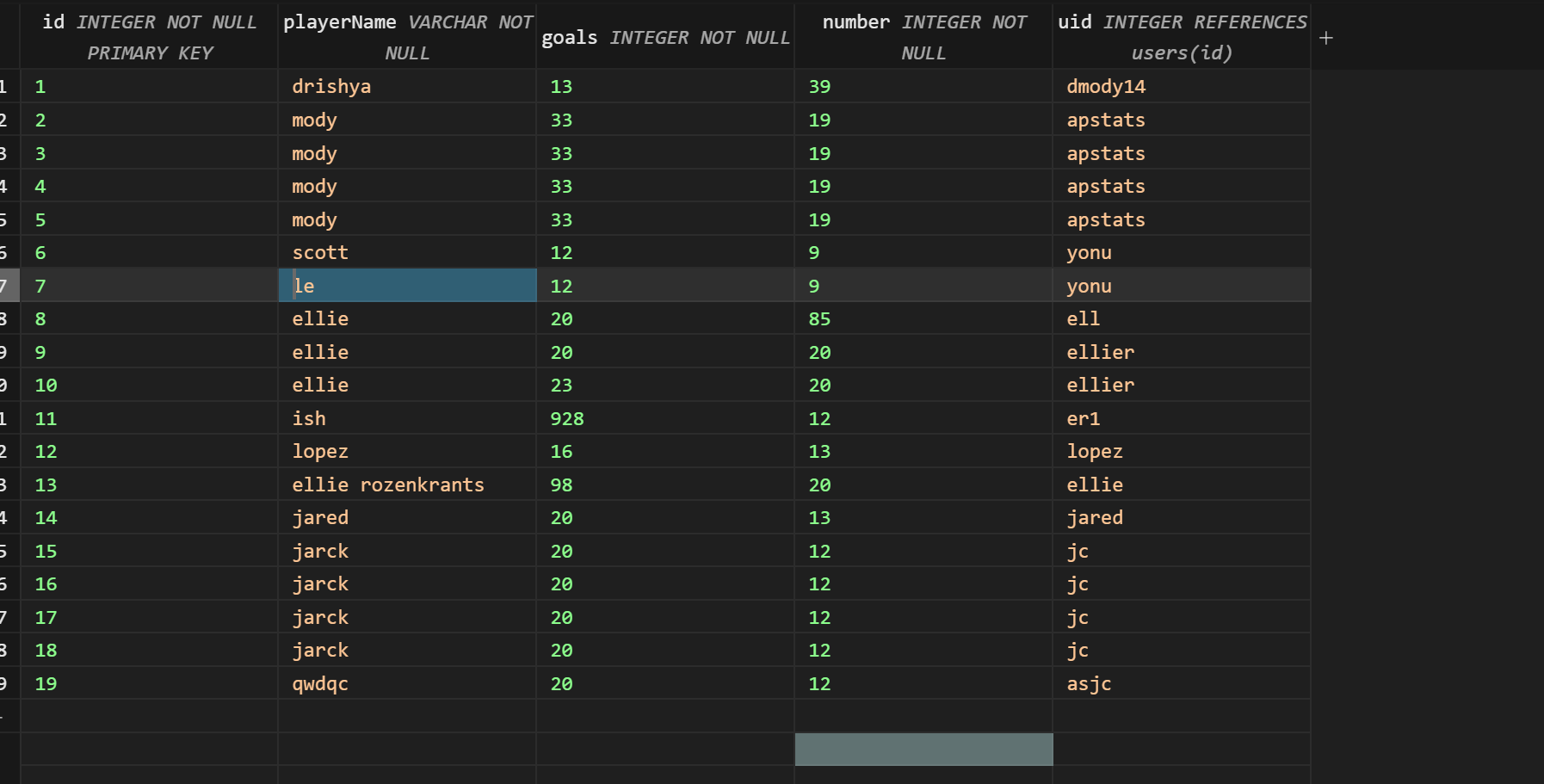
- From VSCode using SQLite3 Editor, show your unique collection/table in database, display rows and columns in the table of the SQLite database.

About: This shows the table that stores the users as a part of the stats feature. The user has the ability to add a player and their stats to the existing table, which is then stored in this database.
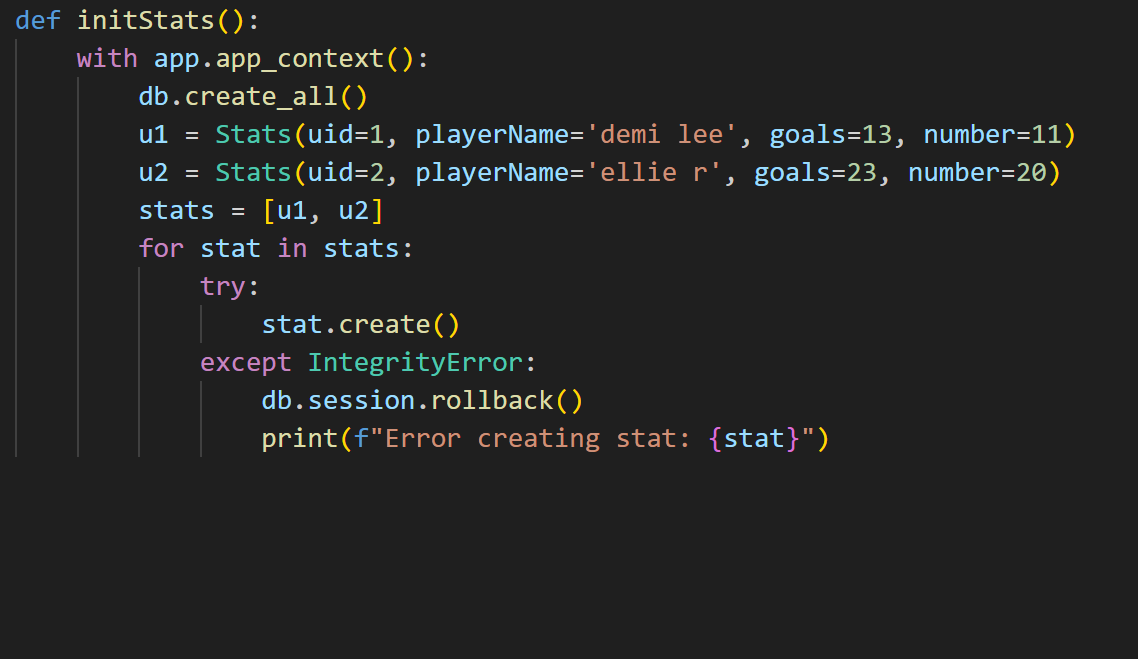
- From VSCode model, show your unique code that was created to initialize table and create test data.

About: This shows the init function used that creates the database where all the users and stats are stored.
Lists and Dictonaries
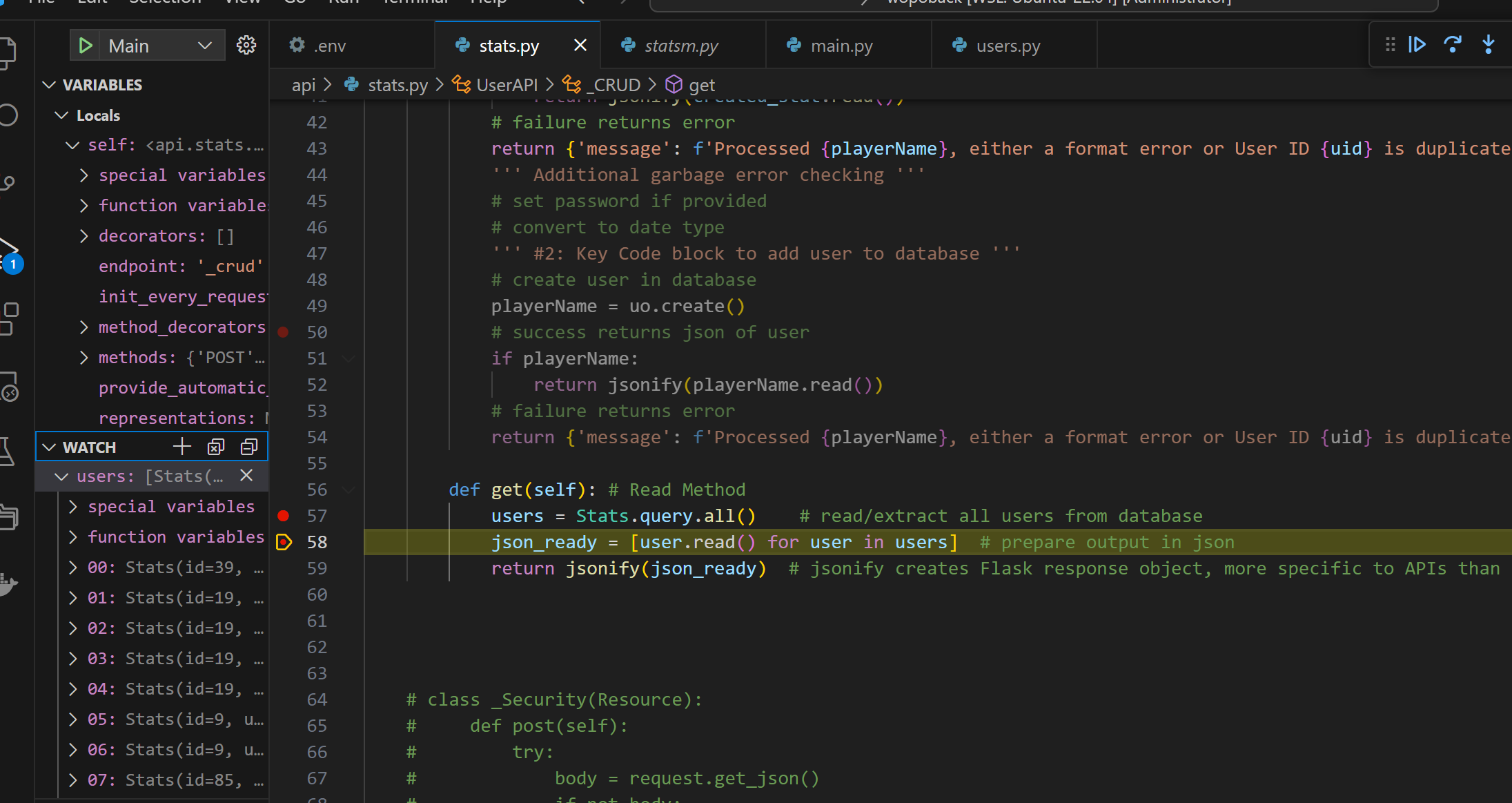
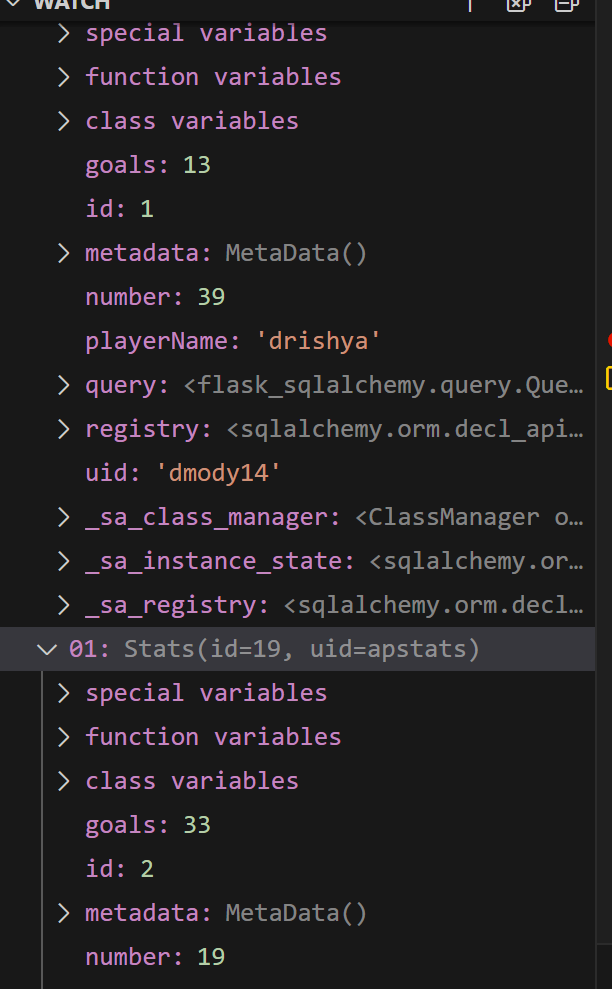
- In VSCode using Debugger, show a list as extracted from database as Python objects.

- In VSCode use Debugger and list, show two distinct example examples of dictionaries, show Keys/Values using debugger.

about: here is the clear jey value using the debugger and how each user has its values assosciated wiht them
API and JSON
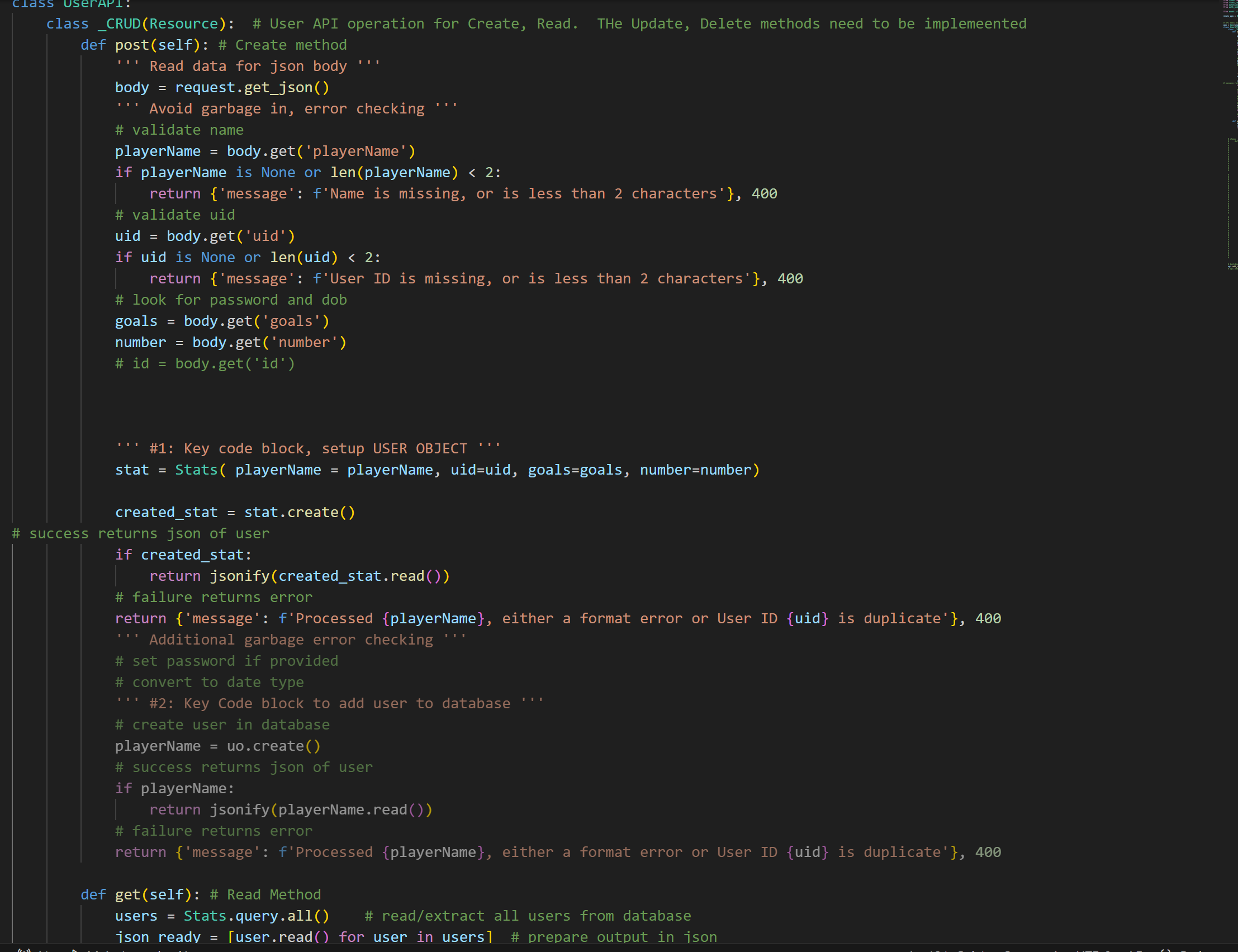
- In VSCode, show Python API code definition for request and response using GET, POST, UPDATE methods. Discuss algorithmic condition used to direct request to appropriate Python method based on request method.

About: This code is for handling a “POST” request and a “GET” in a Python API. It first checks if the request contains the required data, like a note and user ID. If everything is okay, it creates a new entry in the database with this data. If successful, it returns the newly created entry. If there’s an issue, like missing data or a duplicate user ID, it returns an error message instead. It’s like a form where you fill in some details, and when you submit it, it saves the information you provided.
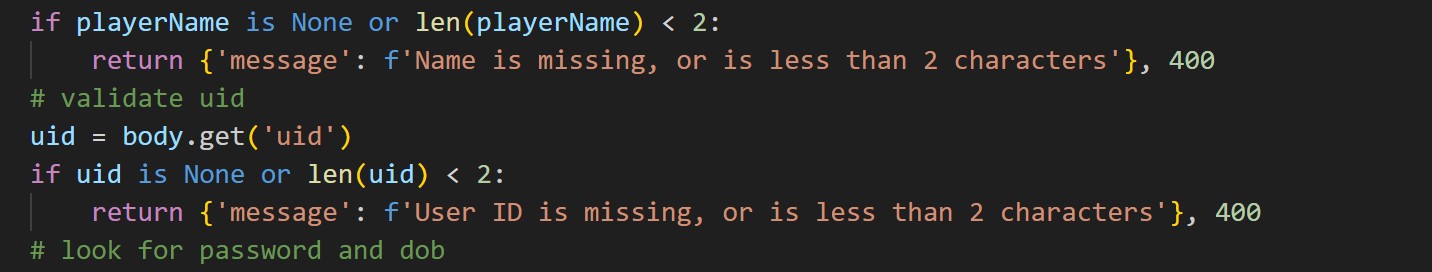
- In VSCode, show algorithmic conditions used to validate data on a POST condition.

About: Here the post is validated based on if playerName is None or len(playerName) is less than 2 and if uid if playerName is None or len(playerName). This makes sure that there are requirments met before a player can be created.
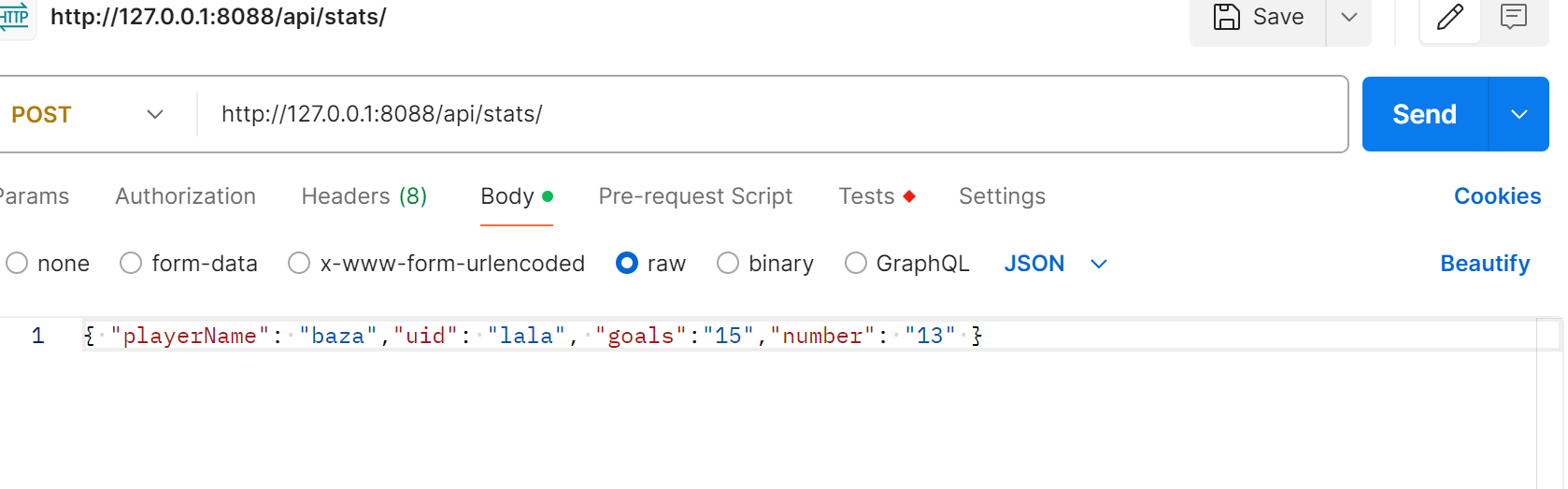
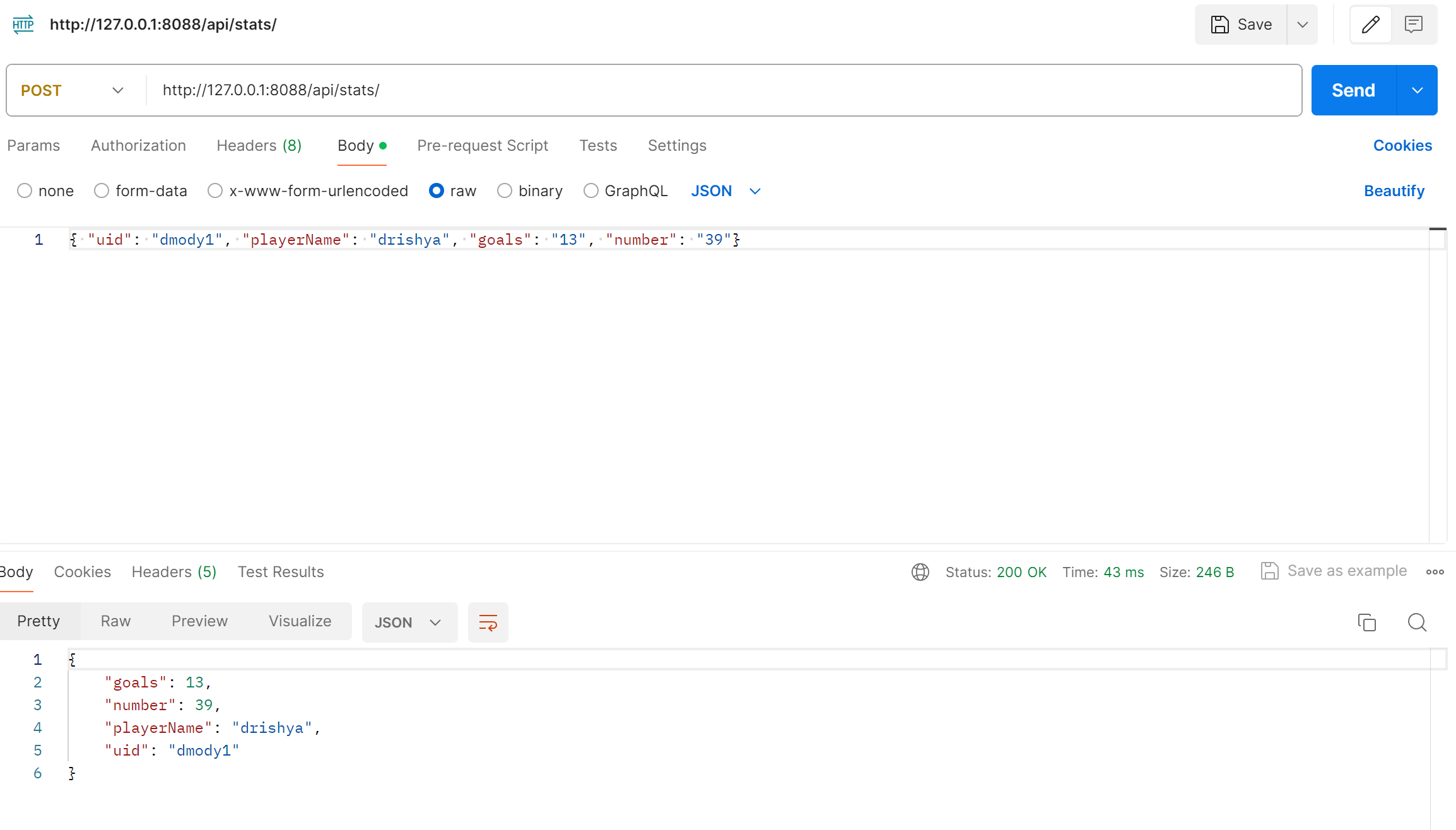
- In Postman, show URL request and Body requirements for GET, POST, and UPDATE methods.

About: Here is the body requirments for performing GET, POST, and UPDATE requests. It is structured as according to what was in the model parameter.
- In Postman, show the JSON response data for 200 success conditions on GET, POST, and UPDATE methods.

These images display the JSON response data returned by the API when the request is successful (status code 200) for GET, POST, and UPDATE methods. It provides insight into the format and content of the response that users can expect when their requests are processed successfully.
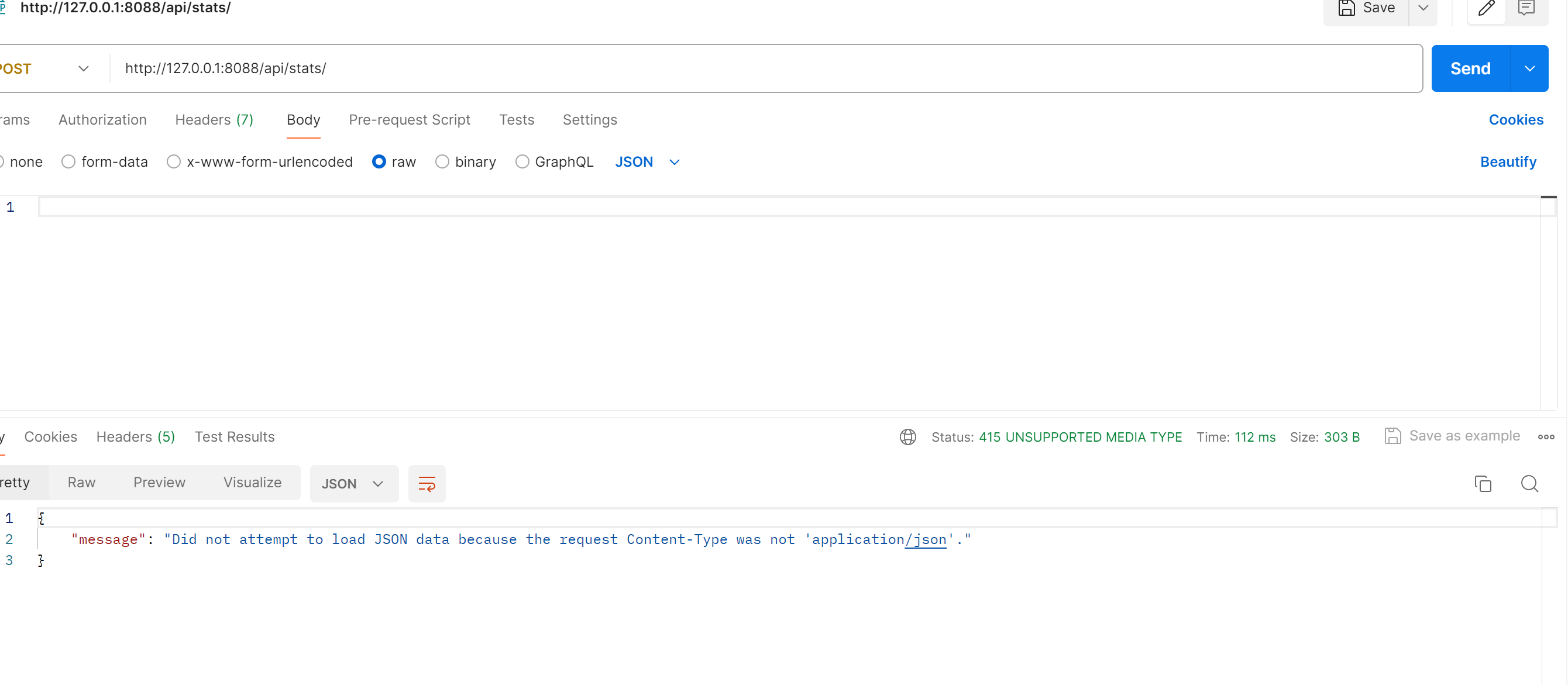
- In Postman, show the JSON response for error for 400 when missing body on a POST request.

About: Here is what the JSON returns when the request fails because of a missing body in a POST request, AKA a four hundred error. It says “ “message”: “Did not attempt to load JSON data because the request Content-Type was not ‘application/json’.”
Frontend
-
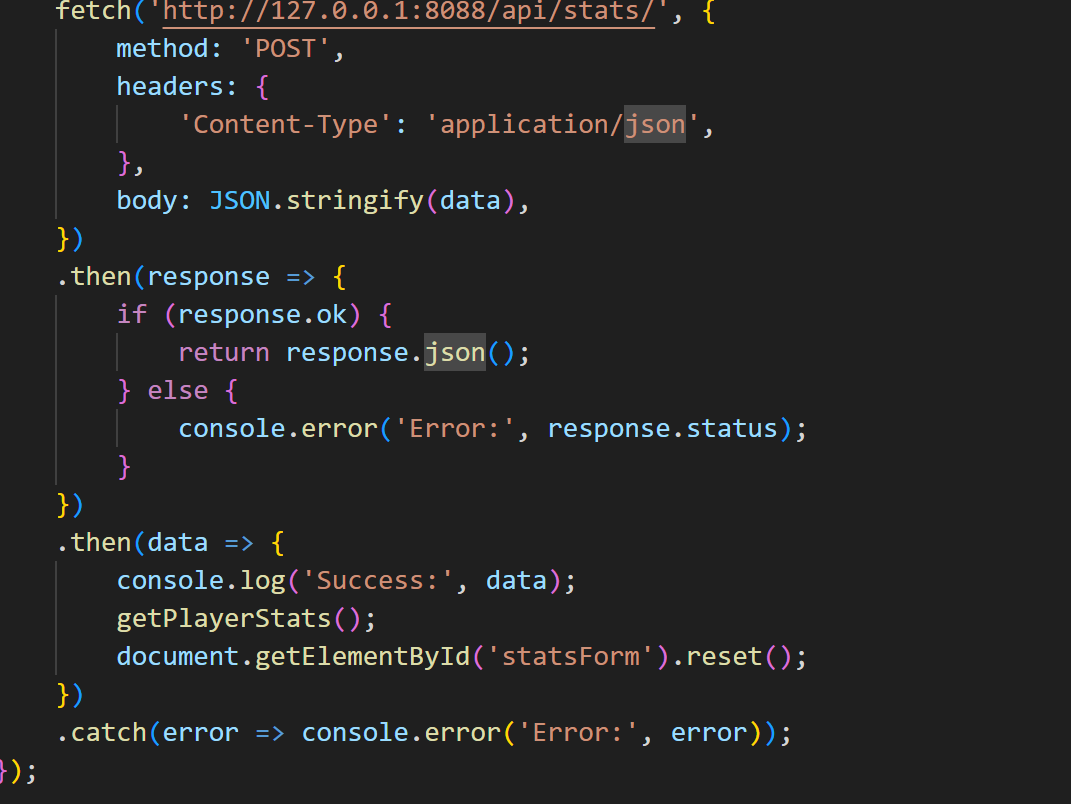
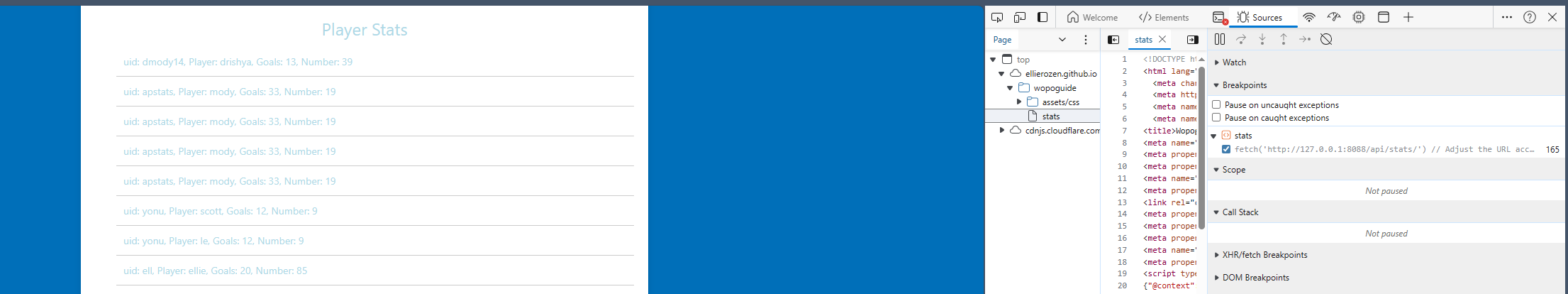
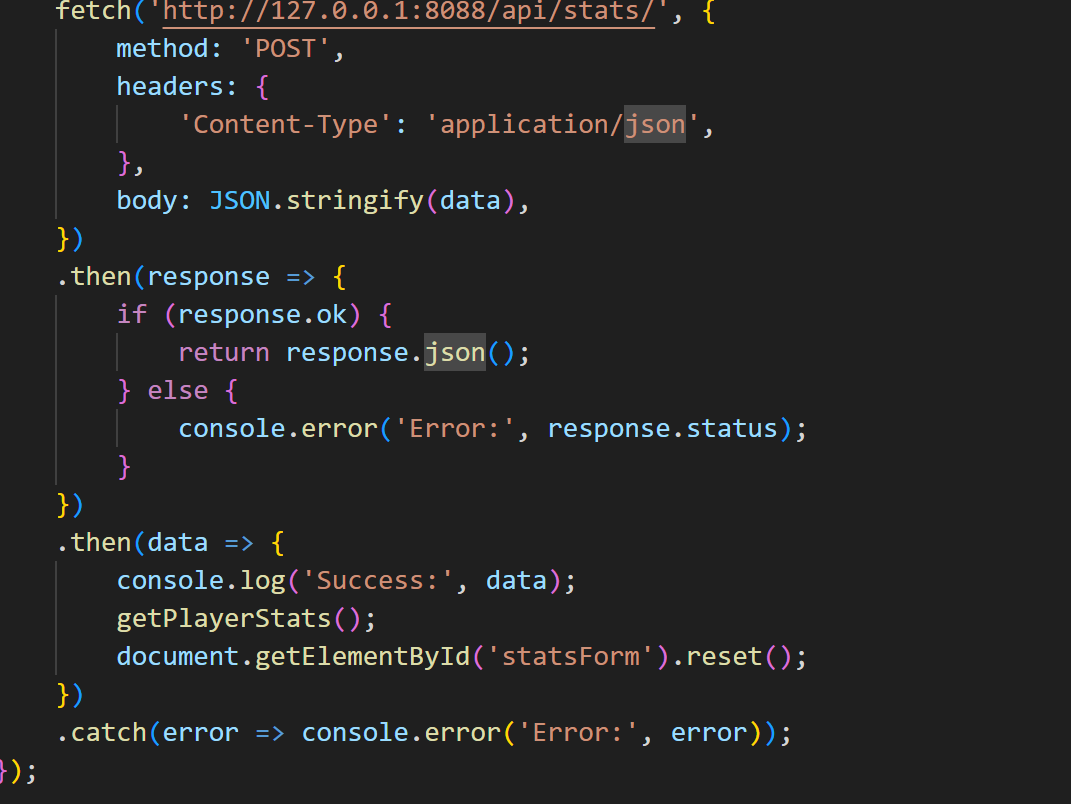
In Chrome inspect, show response of JSON objects from fetch of GET, POST, and UPDATE methods.
-
In the Chrome browser, show a demo (GET) of obtaining an Array of JSON objects that are formatted into the browsers screen.

about: as can be seen the source is getting using the fetch link provided to return the stats of all the players -
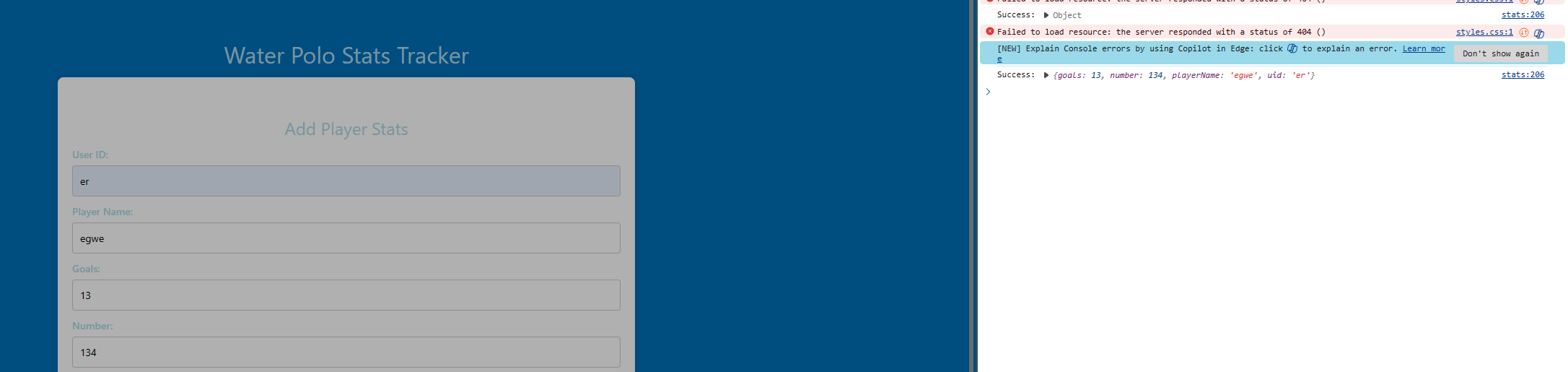
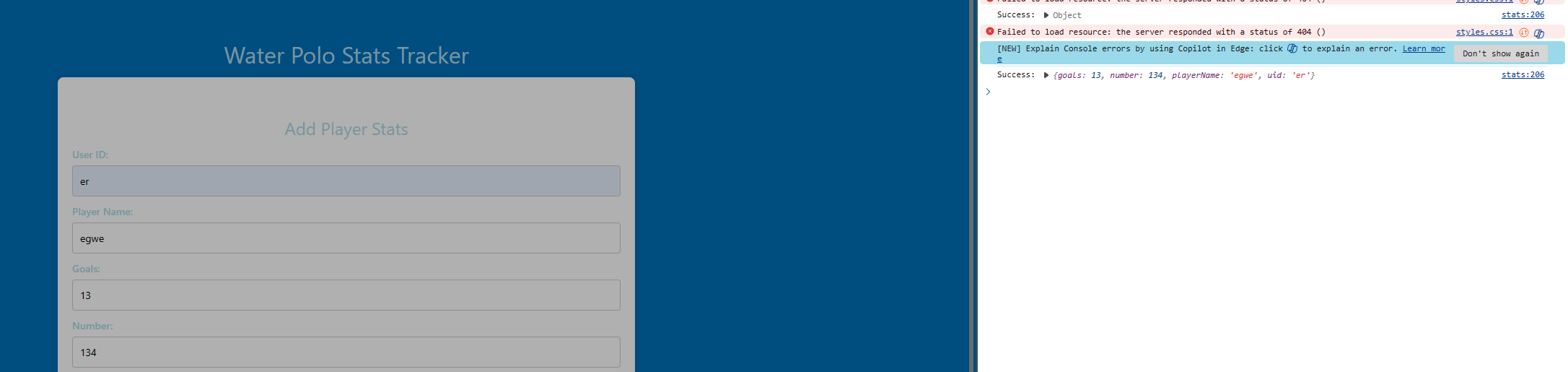
In the Chrome browser, show a demo (POST or UPDATE) gathering and sending input and receiving a response that show update. Repeat this demo showing both success and failure.
Success:

Code:

Failure:

Code: